
HIGHLIGHTS
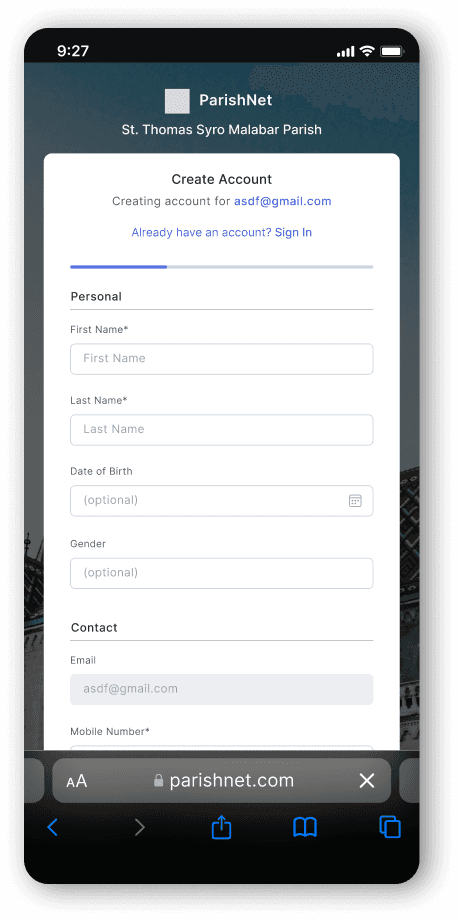
Responsive Design Frames


Comprehensive Design System
And upcoming features…
Stakeholder's needs
I collaborated with key stakeholders to understand the project’s needs and priorities. The main stakeholders included: board members of the church and project manager
1
High volume of support tickets
Recurring user issues overwhelmed support, mainly due to navigation difficulties and donation processing inefficiencies.
2
The platform needed seamless DonorNet-ParishOnNet integration to enhance efficiency for administrators and users.
3
Modern UI Upgrade
The outdated interface needed a visually appealing refresh with a cleaner, more intuitive layout to meet modern design standards.
User's challenges
Through a combination of interviews and observation tasks with church members (app users) and admin members (trustees & secretaries), I identified key areas for improvement in ParishOnNet:

Managing Member Records is time consuming
Fragmented data across systems makes updating and tracking members inefficient and time-consuming for admins.

Mobile navigation is difficult
The outdated UI lacked mobile-friendliness, hindering updates, donation checks, and event registration.

Tracking & Processing Donations becomes difficulty
Members struggled to track donations, while admins manually reconciled donor records with financial reports.

Event Management & Group Communications were missed
Poor notifications caused members to miss events, while admins struggled with targeted announcements and RSVP tracking, complicating planning.
Defining the Problem
Personas
Ideation & Design decisions
After brainstorming these ideas, I sketched out wireframes and prototypes for key screens to visualize the layout and user flow.
Old vs New Designs
Usability Testing & Impact
To validate the design, we conducted usability testing, which revealed a positive user response—participants found the interface more intuitive, navigation smoother, and tasks easier to complete, confirming the effectiveness of our design decisions.
Retrospective
Collaboration and Iterative Feedback
Collaborating with the team and continuously iterating based on feedback from the development team, users, and stakeholders was crucial. This allowed us to refine the design and address issues early in the process.
Balance User Needs and Stakeholders
It was essential to align both user needs and stakeholder expectations through data-driven research, ensuring the design catered to everyone involved.
Flexibility and Adaptability
Being flexible and open to change throughout the process helped us adapt quickly to new insights and challenges, resulting in a more effective and user-friendly solution.












